Welcome to my tutorial on how to turn your handwriting into a digital font! In this tutorial, I walk you through creating your own font, step-by step using a website called Calligraphr. This tutorial has only 9 steps and is easier than it sounds!
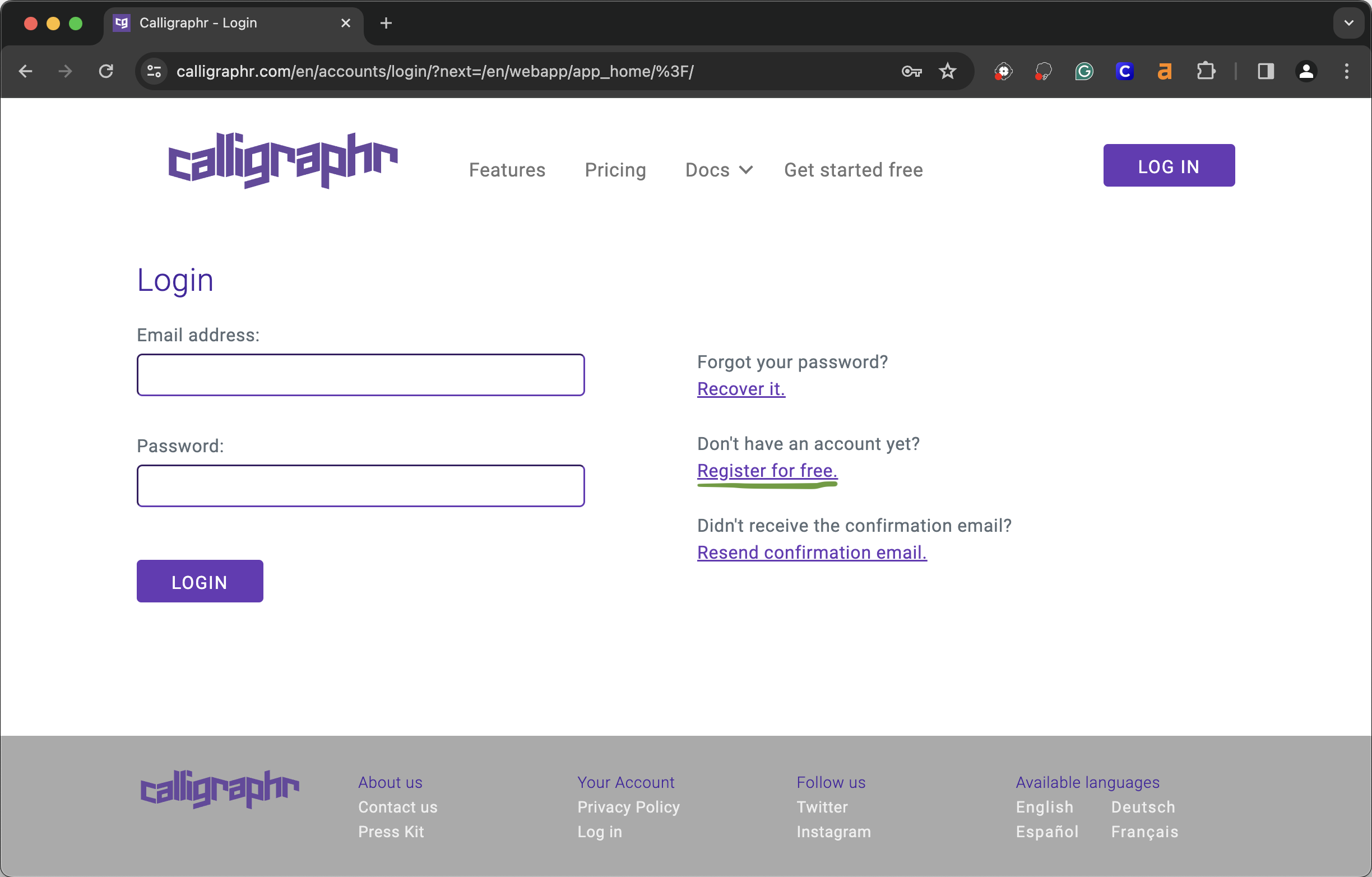
Before we start this tutorial, go to Calligraphr's online webapp.
Then, if you already have a Calligraphr account, sign-in to it. But you most likely do not, so click "register for free" to sign-up for one. After you sign up for one, you will have to enter a verification code that was emailed to the account you used to sign up with.







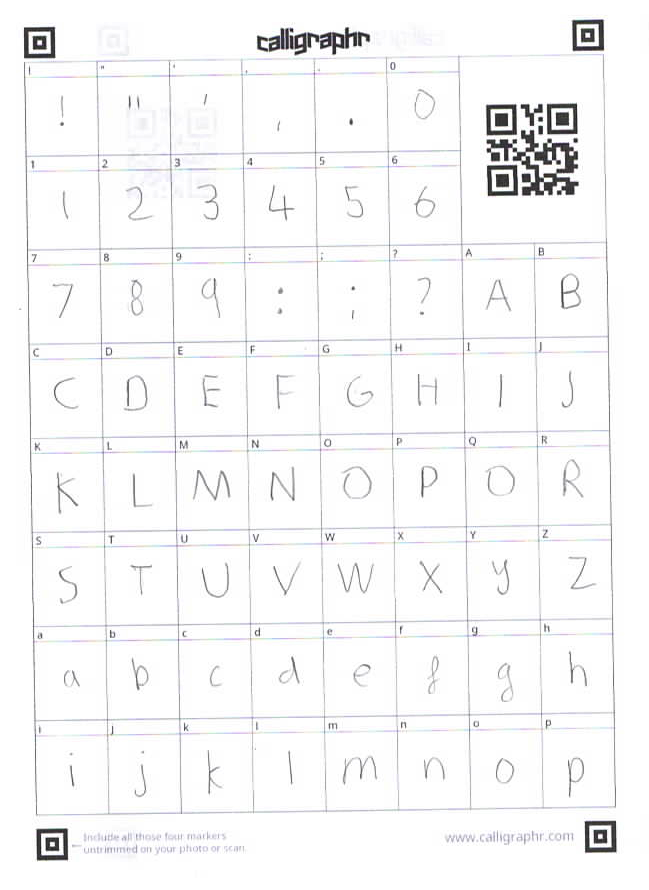
When you are done writing each character, scan or take picture of the completed template. It is important that you have all four squares on the template visible in the image.

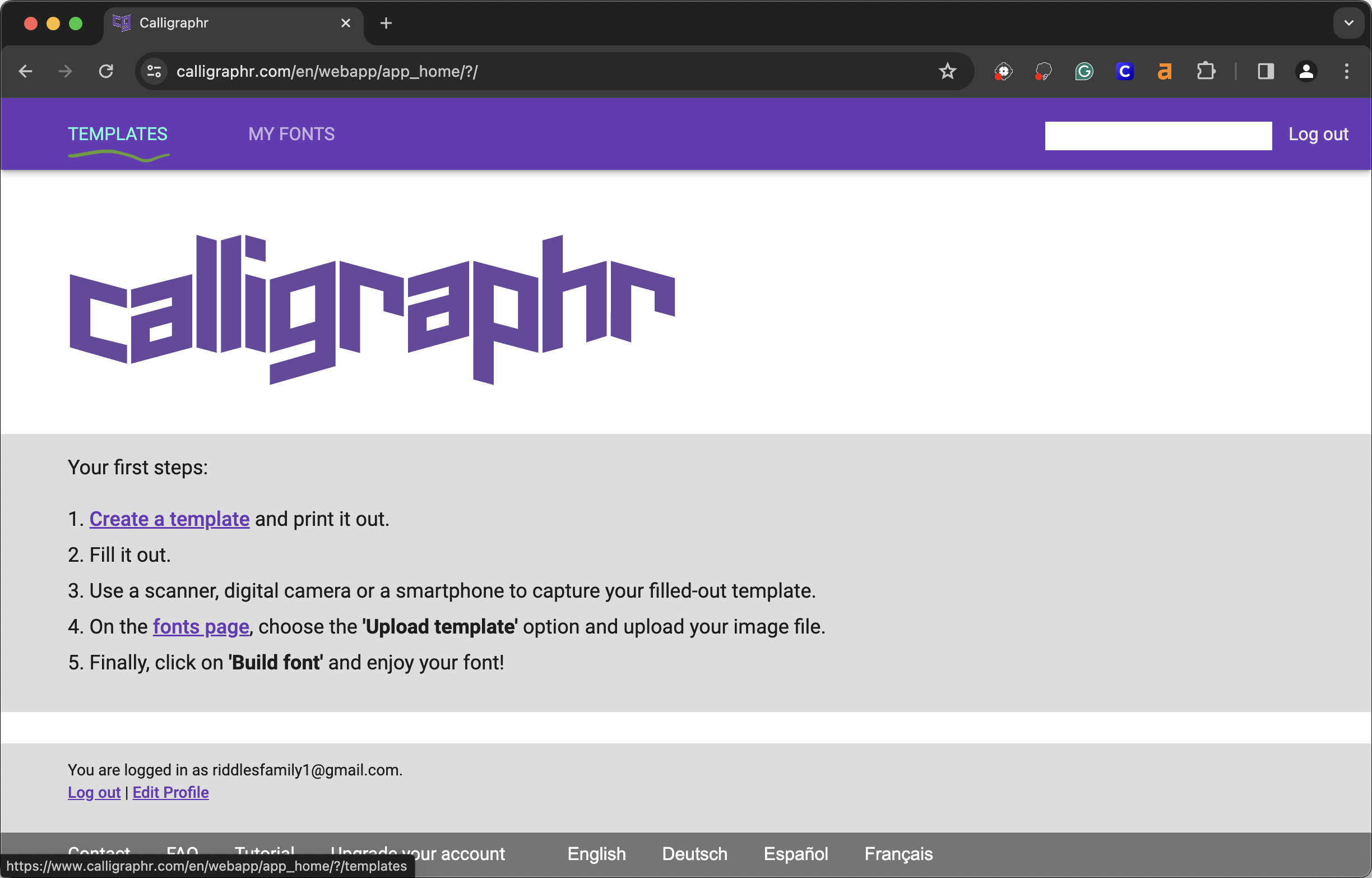
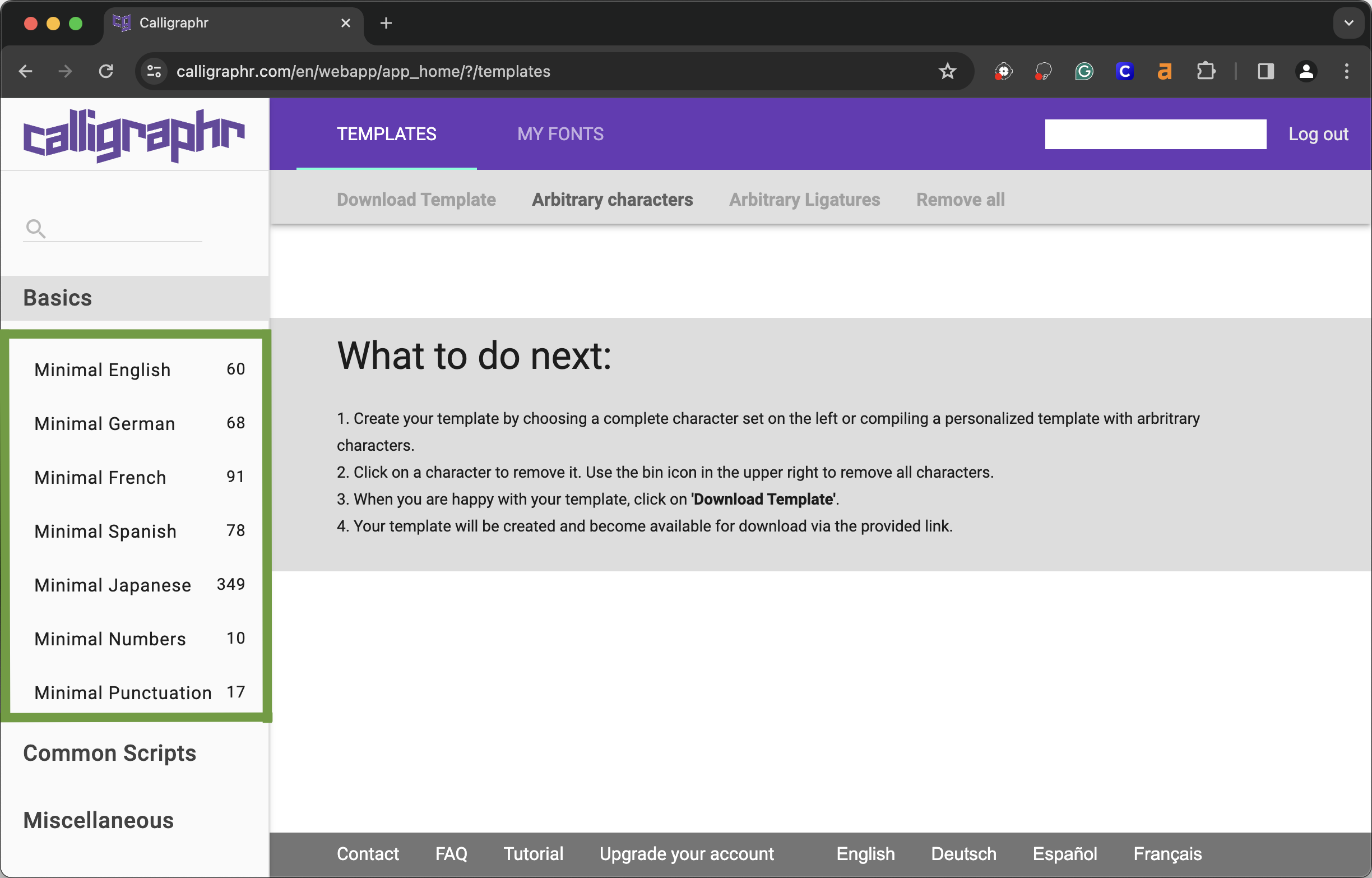
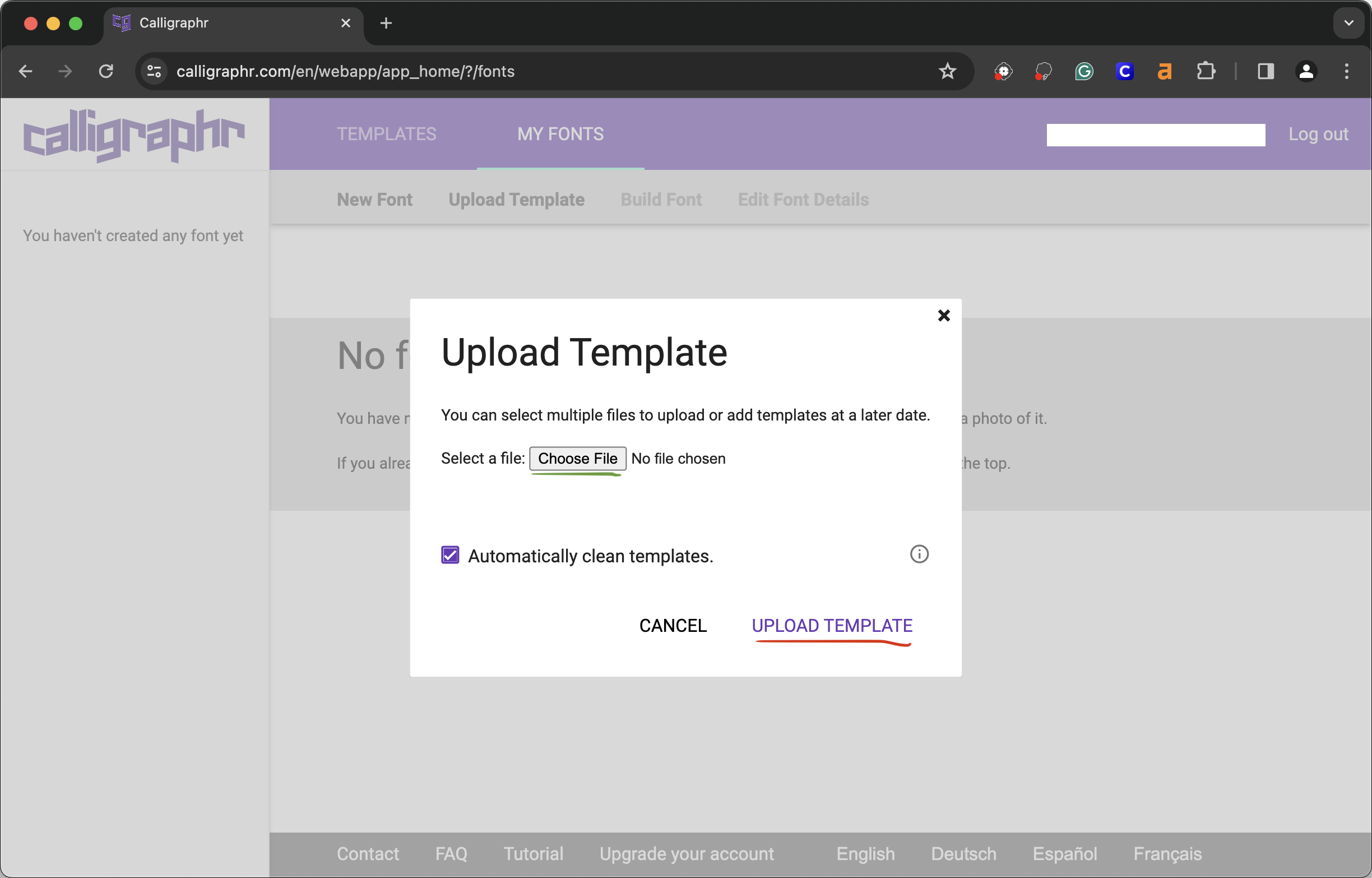
After you have an image of your template, go back to Calligraphr, choose "my fonts" in the navigation bar, then select "upload template". In the box that appears, select "choose file" and upload the images of your template. When you have all of your images readt, select "upload teplate".

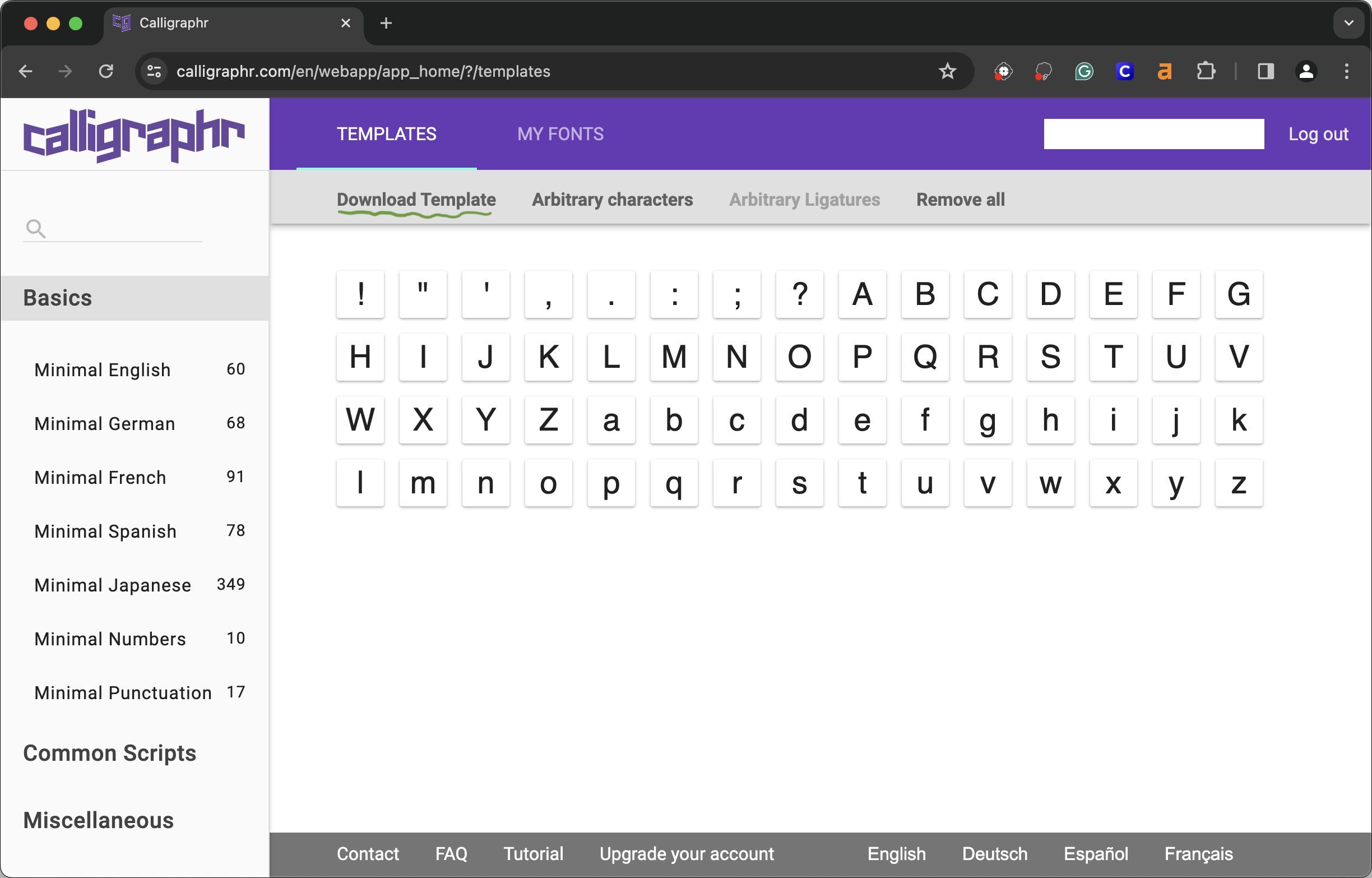
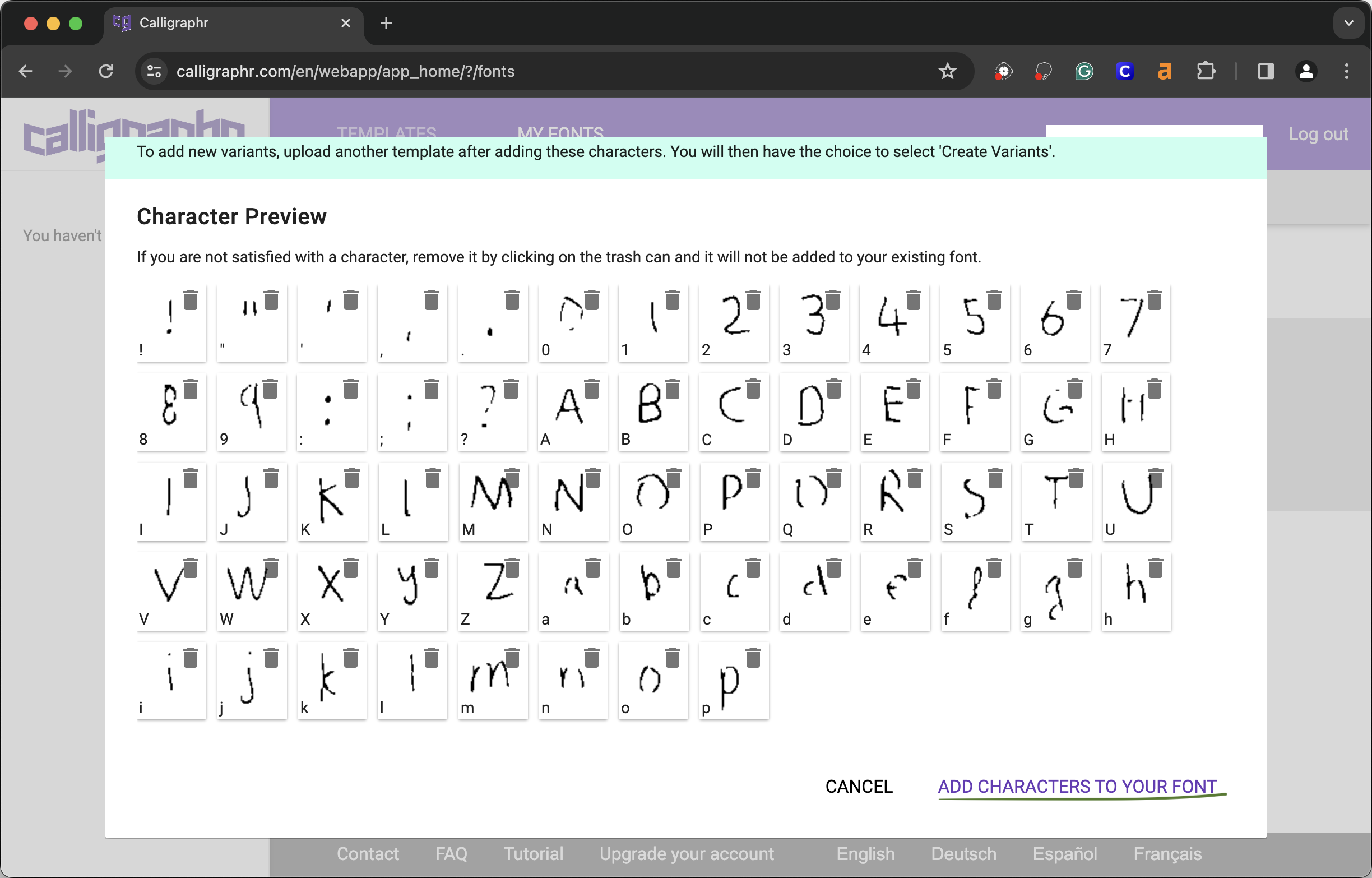
Calligraphr will automatically detect characters from the template, you can delete a character if you do not wish to use it. When you are ready click "add characters to your font".

Once the font is ready, you can customize it to look better when viewed.
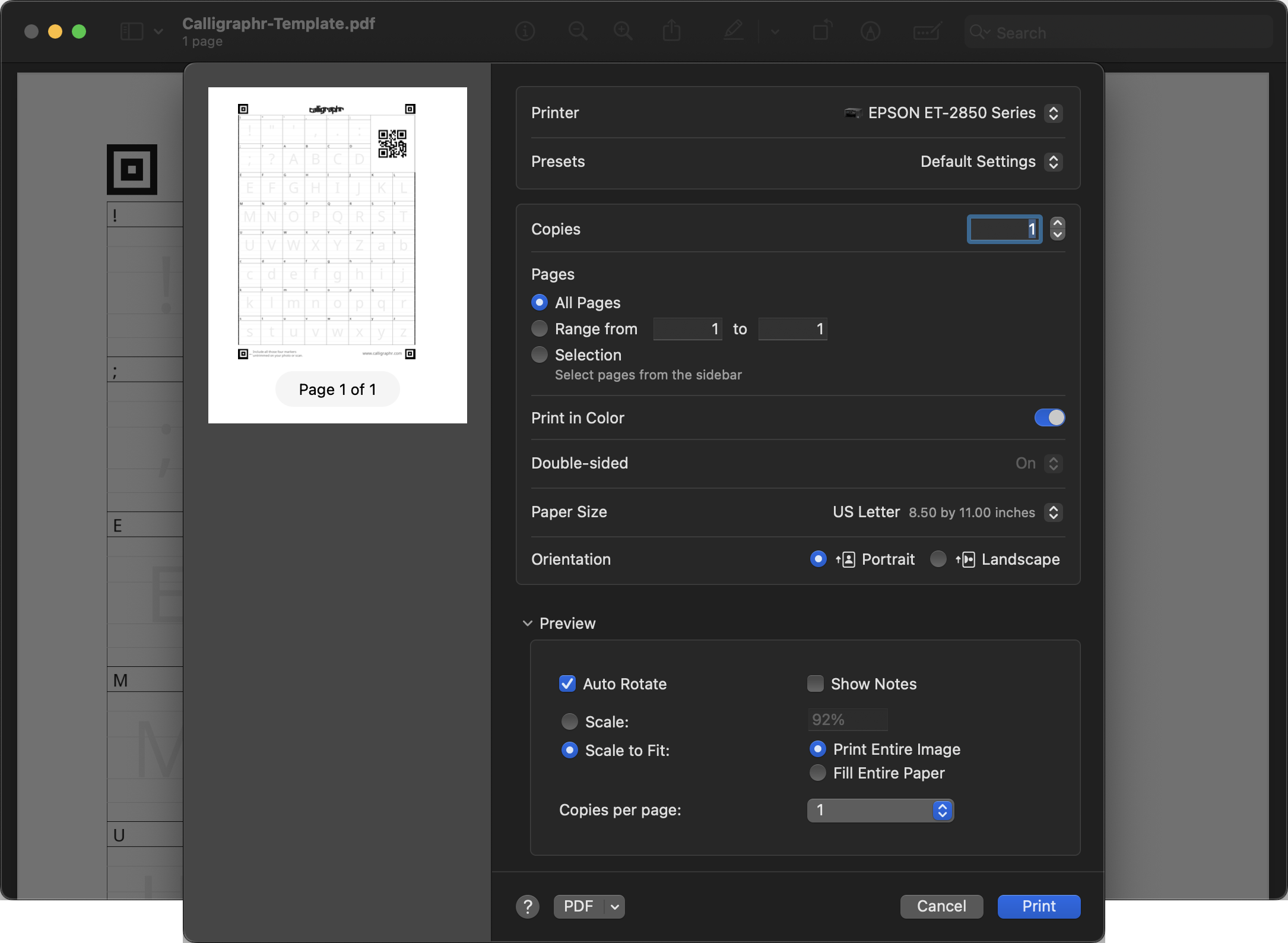
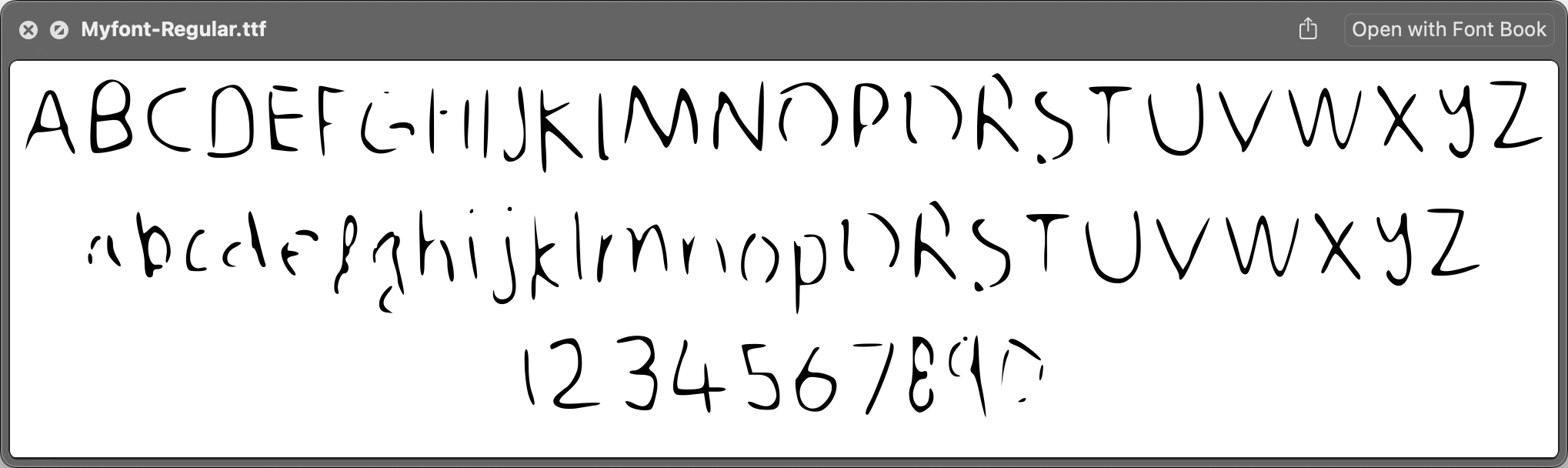
When you are ready to download your font, select "build font" at the top, name it, click "build", and you can download it as either a TTF (TrueType Font) or OTF (OpenType Font) file.
The file should automatically download. From here on, you can use the font for whatever you wish to use it for.

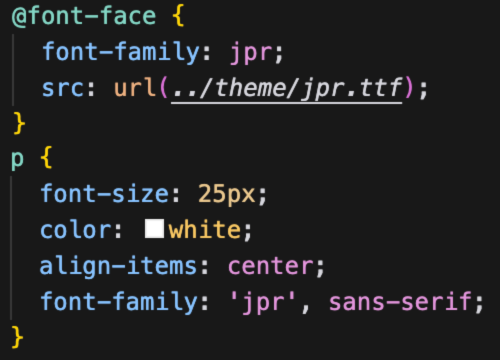
If you are looking to use your custom font on a website, I found this very helpful tutorial from W3 Schools.

In conclusion, turning your handwriting into a digital font is a creative and fun process that can personalize your projects. By following the steps outlined in this tutorial using Calligraphr, you can easily create your own custom font and use it for various purposes. Embrace your creativity and enjoy the unique touch your custom font can bring to your designs!